Another crazy year is behind us. Both in the world of politics and the international situation, as well as in the world of technology. We can confidently say that, on the one hand, we need new impulses and impressions after the rather boring and specific period of the pandemic. On the other hand, looking at what is happening in the world in general, we need peace and rest.
Looking at current trends in both graphics and UI/UX design, they perfectly reflect this dualism. We have the color of the year 2024 recently announced by Pantone - a soft, pinkish-orange hue called "Peach Fuzz", reflecting the collective desire for respite and the Bento Grid introducing harmony. But at the same time, we have the bold intrusion of 3D and VR concepts, juicy color combinations, and neubrutalism, which have as much in common with calmness as Java has in common with Javascript (i.e. not much).
And all this is poured with AI sauce. Yes, last year was definitely the year of AI and everything indicates that this year will be no different in this respect.
So sit back and take a look at what design will follow in 2024.
3D
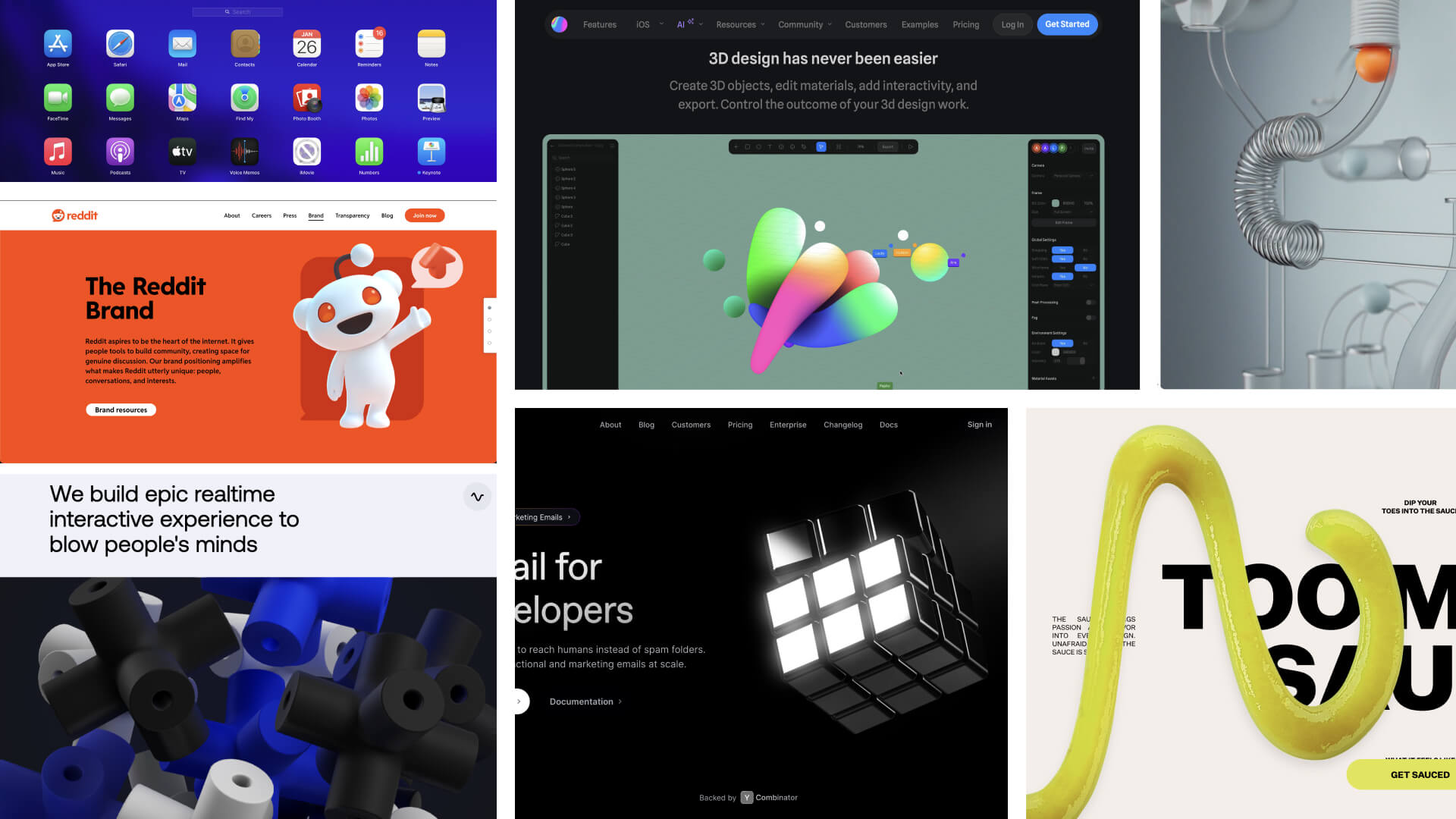
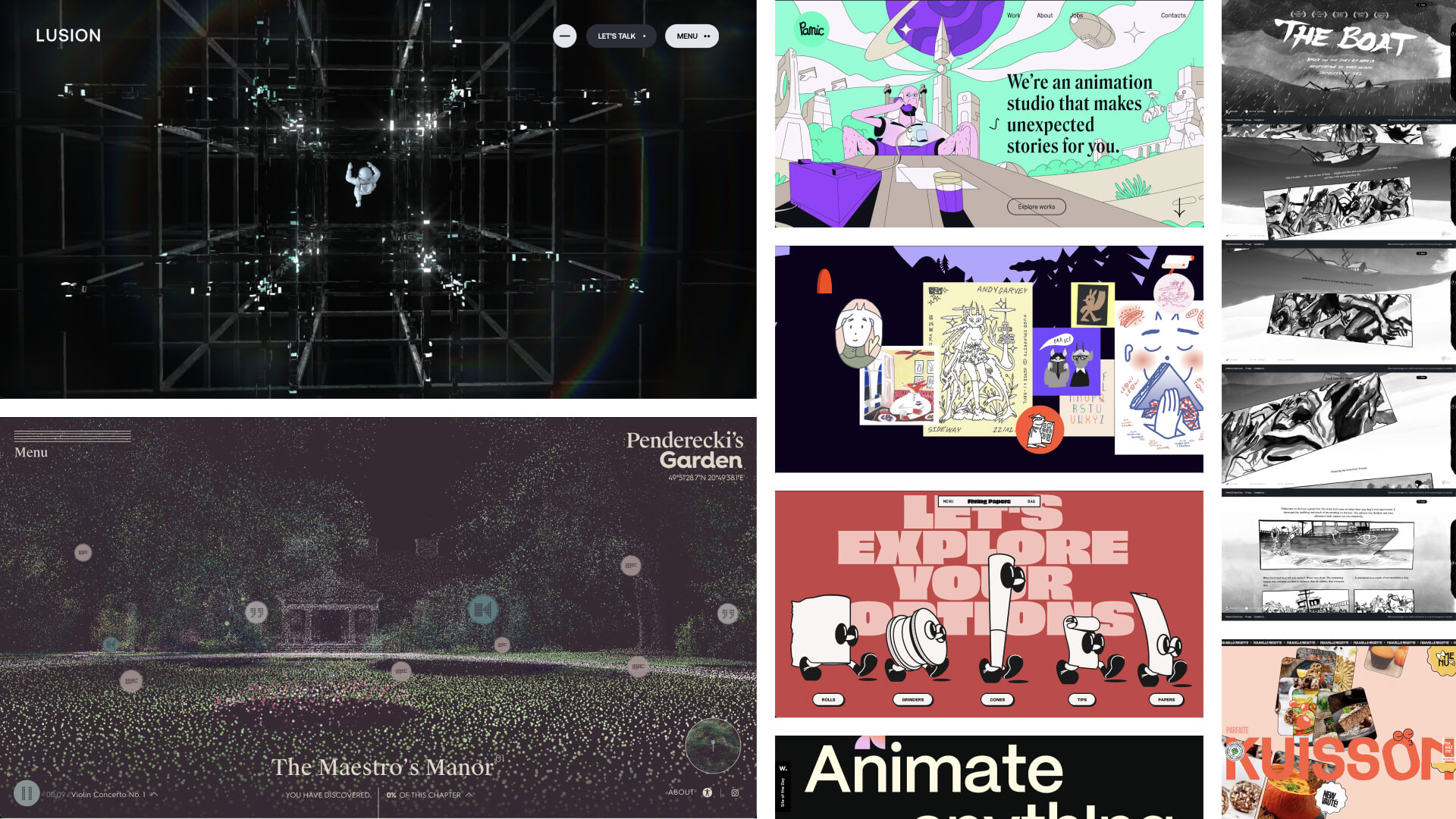
Probably more than once, when reading this article, you will get the impression that this has happened before, this or that trend is nothing new and there is actually nothing to be excited about. However, it is not as obvious as it may seem at first glance. Some time ago we were already dealing with 3D elements on websites, but often they were actually either isometric projections of rather clumsy illustrations, or elements in the skeuomorphic style, which is not actually full-fledged 3D. Alternatively, browser-based gaming experiences. Now we are talking about 3D in all its glory. A complex and engaging experience that we can increasingly observe, e.g. in the form of product presentation on a website or in branding.

Sometimes you can even find statements suggesting that this is the end of the era of flat design. We can't really agree on this here. I think that both approaches, i.e. minimalist and 3D style, coexist and will coexist for a long time. Once in a while, you need simplicity, but other times you need three-dimensional immersion.
The development of 3D is not surprising, because every year we have better and better technologies and hardware capabilities at our disposal. Faster Internet, faster computers, better optimization of tools such as WebGL, creation of new libraries, and improvement of existing ones, e.g. three.js. The creation of tools that allow people who are not specialists in the subject to work with 3D. Recently, the Spline tool has become very popular. It runs in a browser, and the intuitive interface and a bunch of predefined operations allow you to create fantastic 3D objects and interactions with minimal effort. You no longer need to learn how to use Blender - in Spline we can click everything quickly and painlessly 😀
Enriching your website with three-dimensional elements and animations allows you to build a more complete, more attention-grabbing experience. In addition to websites, we can also use 3D in our personal brands. Recently, the popular website Reddit refreshed its brand by creating a new logo in the form of a three-dimensional mascot. In turn, three-dimensional application icons appeared in MacOS. Such companies also (or maybe primarily?) shape the directions in which the industry is developing, and this shows that 3D fashion will not disappear so quickly. So expect an in-depth experience even more!
Heatmapping
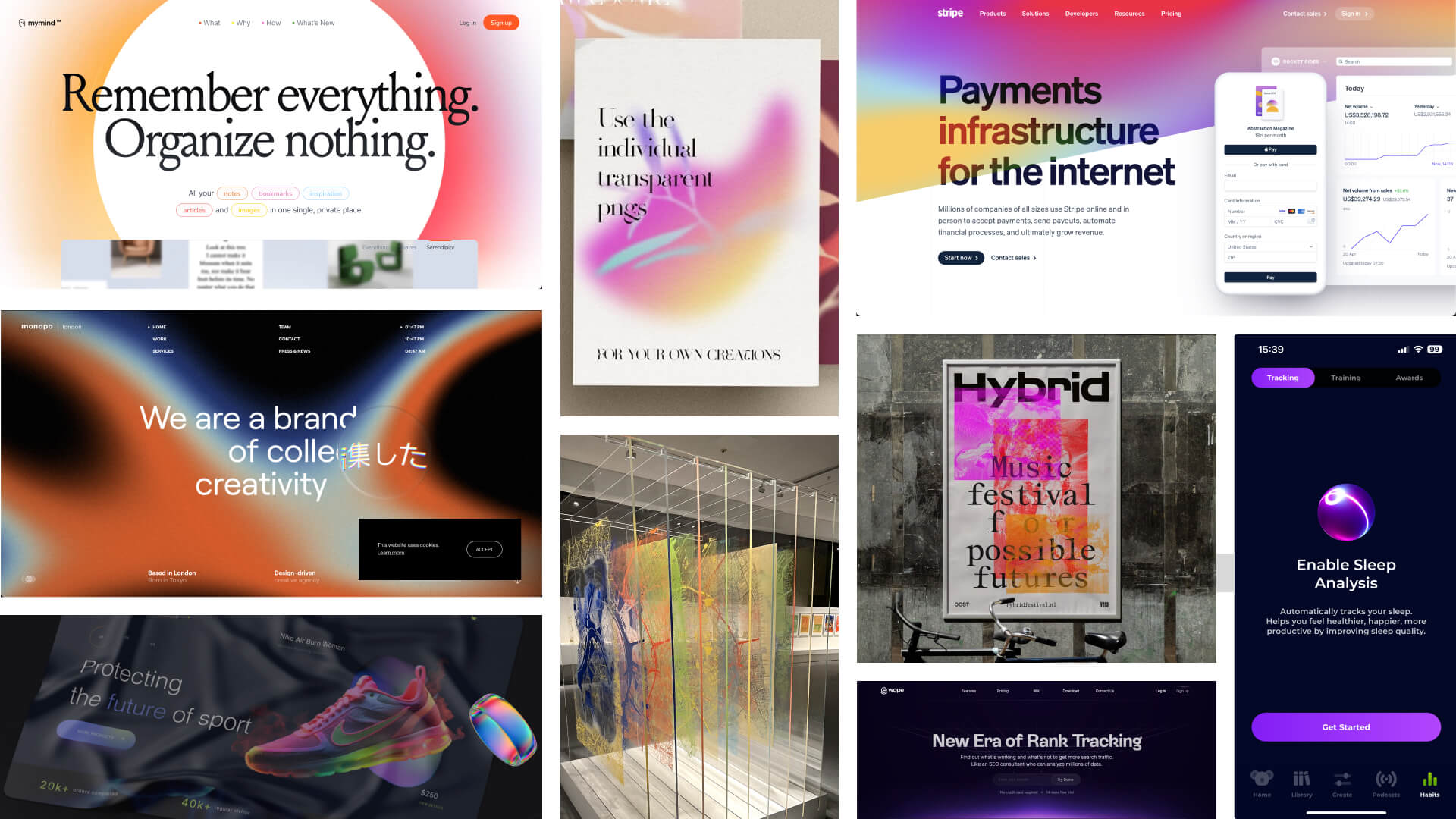
Heatmapping is a graciously named style that focuses on the blending of colors, which interlace in various ways to create attention-grabbing backgrounds, shapes, and even fascinating rainbow-like animations. Sometimes, this style simply comes down to working with gradients, which don't always have to be static or cliched. Nowadays, we're witnessing vibrant color combinations, bold unions, and the introduction of animated colors. As a result, we gain a broader and more nuanced experience. Additionally, the Aurora UI or Aurora Borealis style, also involving color blending, has been quite popular in recent years. It's a technique that involves blending colors in a way that mimics the Northern Lights, featuring smooth color transitions within an often muted palette to create a cohesive and soothing experience.

Returning to heatmapping, the style refers to techniques used, for example, in product analytics. Serving as a tool to analyze user behavior data on websites or mobile apps. A heatmap (or heat map) is a graphical representation of data where values are depicted by color, crucial for pinpointing what works or doesn't on a website or page and identifying the areas users interact with the most. Heatmapping allows for identifying the most frequently clicked spots, analyzing scrolling behavior, and investigating which elements attract particular attention. "Hot" areas, indicating high interest, are marked in red, while "cold" areas, showing lesser engagement, are highlighted in blue, with intermediate colors like orange, yellow, green, and purple providing additional insights.
As we can see, all these techniques involve manipulating colors to create more sophisticated experiences. This approach allows designers to infuse UI elements with depth, movement, and emotion, using color psychology to evoke specific feelings or reinforce brand identity. The style is not limited to web design and digital products, but also appears in merchandise, apparel, print media, home furnishings, and more, showcasing its versatility and widespread appeal in enhancing user engagement and visual storytelling.
Bento Grid
Projects are continuously emerging, created by designers who aren't afraid to experiment with how content is arranged within interfaces. From ultra-minimalist and brutalist, sparing in form concepts, through horizontal scrolling, to completely wild layouts in which everything comes alive.
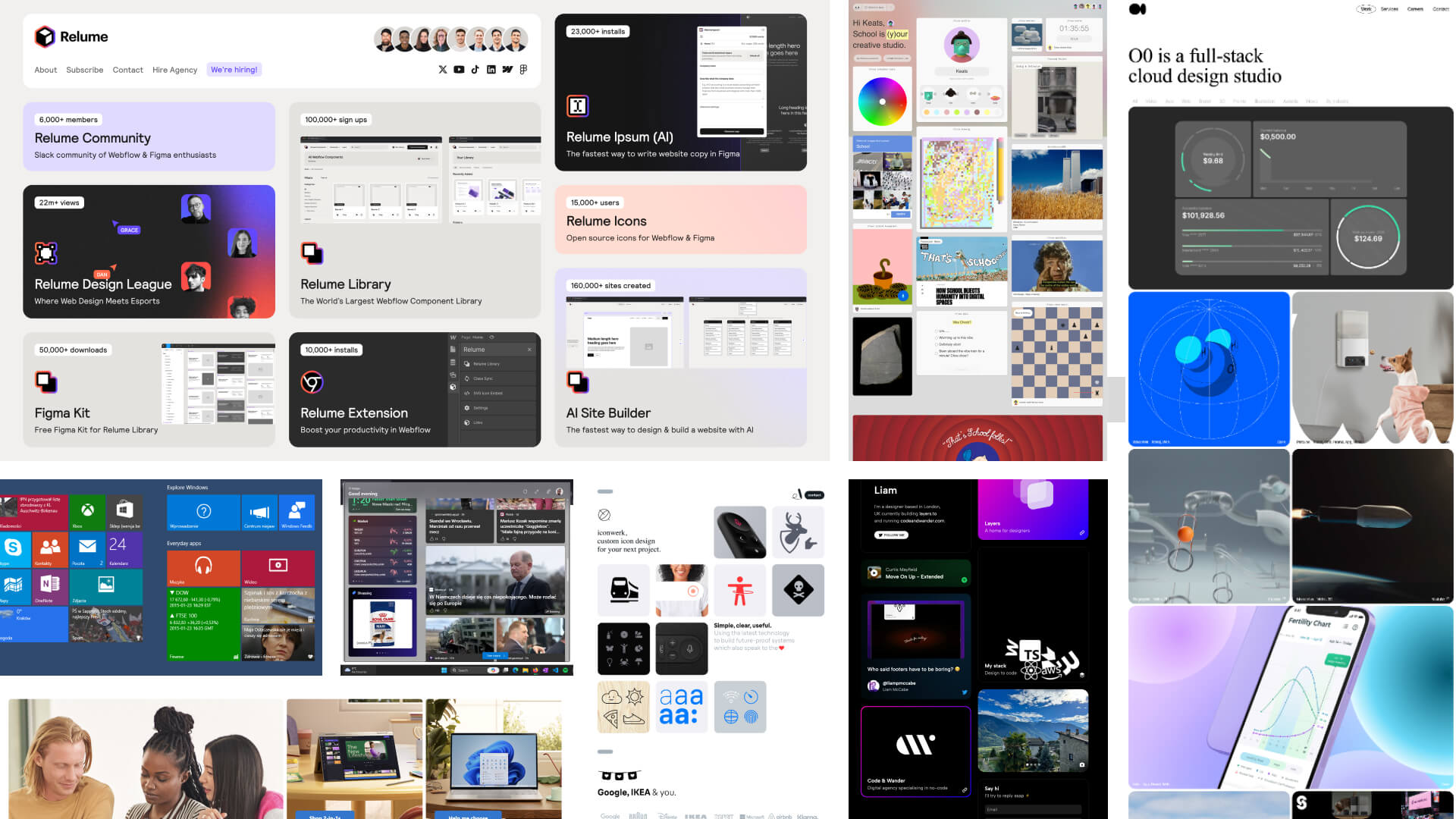
In the latter half of 2023, the so-called Bento Grid made its appearance on Apple's website and several other popular products, especially in the AI sector. Observing how many companies have adopted this concept on their sites, it's safe to predict that the Bento Grid will be the layout of 2024!

Inspired by the compartmentalized design of Japanese bento boxes, this grid system segments the screen into distinct areas, each dedicated to different content types. The Bento Grid isn't just for interface projects; it can be used in various presentations, reports, data visualizations, and branding. It's also currently one of the most popular styles on Linktree. The simple yet interesting division into rectangles of various sizes allows for an unconventional, clear, and hierarchical presentation of content. However, the Bento Grid should be used sparingly to avoid ending up with a layout that could overwhelm users, making the intended hierarchy less visible. Nonetheless, if you're looking for a way to present your data or any content in an interesting and scalable manner, consider using the Bento Grid. Remember, it's merely a concept, a tool, and the clarity and readability of the content you place within it depend entirely on you.
Interestingly, this concept isn't entirely new. For instance, it could be experienced with the tiles introduced by Microsoft in 2012. This perfectly shows that certain ideas and solutions come back after years and can once again experience their glory. Often in other contexts, but with the underlying idea remaining unchanged.
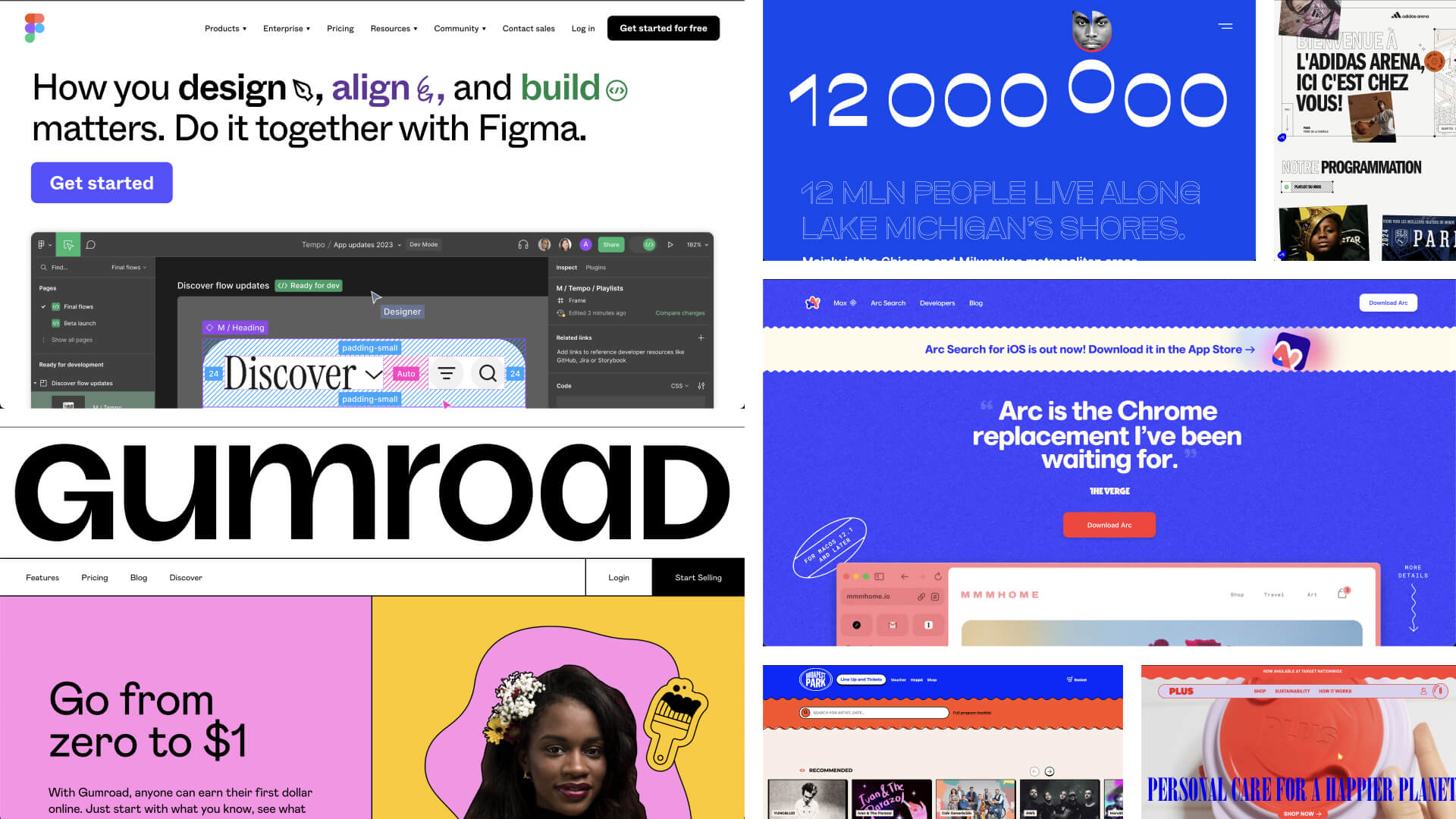
Massive Typography
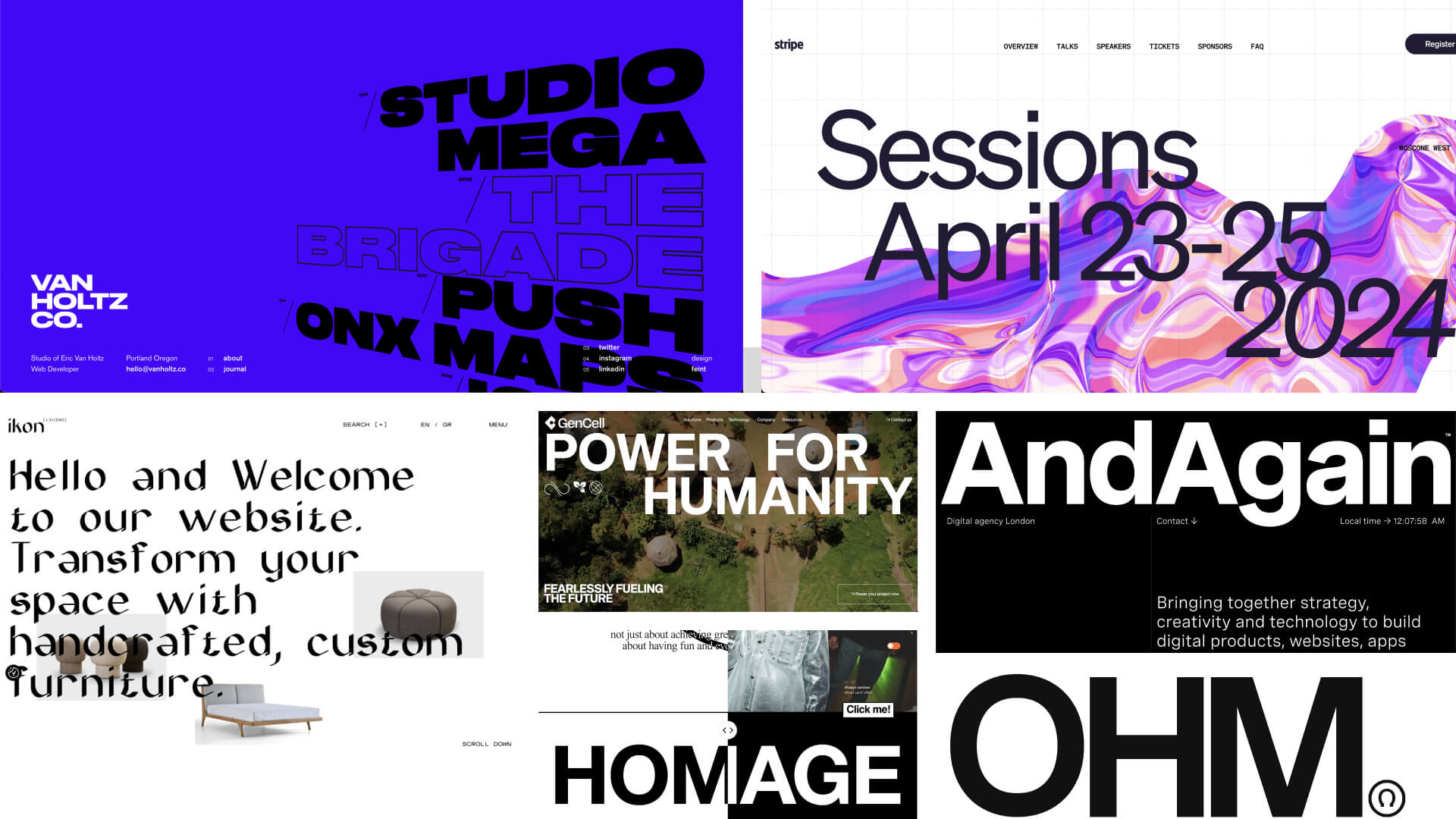
This trend or style has been around for a few years now, but still it seems to be on top and even more and more websites incorporate it into their interfaces. Besides it’s often elegant or artistic, it has several other advantages.
First of all, it makes the users immediately focused on the specific elements and more involved in the content that we want to exaggerate.
Secondly, if space is limited due to large text sizes, we have to carefully choose what text we want to have on the website. This necessity ensures that only the most relevant and essential information is presented, avoiding the clutter of unnecessary details. We, as creators, are forced to articulate our thoughts in a succinct and effective way.

Typically, the use of bold typography is seamlessly integrated with a minimalist design approach, creating a harmonious blend that emphasizes clarity and simplicity. We don’t have to worry too much about additional visual assets, because they are not needed anymore. Website is lighter and it’s a good in terms of the optimization purposes.
Of course, current design can be crazy. We have so many possibilities to play and experiment with, that you can come across massive typography style together with 3D elements, animations, fluffy assets, etc. Actually, sky is the limit. Nonetheless usually, when it comes to this trend, the structure is pretty straightforward and the typography dictates the whole website’s vibe.
Immersive experience
This is very broad and general term, but in short it embraces all the bold and unique solutions that make your project stand out. They often guarantee mesmerizing experiences.
Immersive design frequently incorporates complex or ubiquitous animations that make a profound impact on users, transforming elements from mere decoration into powerful storytelling tools. Leading companies leverage this technique to showcase products or weave compelling narratives, elevating the user experience beyond the conventional.

Another category that gives us often an immersive experience is the so-called scrapbook style or mixed media style. It’s essentially a modern twist on collage with playful or vibrant color palettes, untypical interactions, and a bunch of visual combinations that break the UX rules. It’s also eagerly used in graphic design. A mix of images, shapes, colors, and good storytelling creates an opportunity for memorable projects that resonate with the audience.
Lastly, immersive design refers also to AR/VR solutions, but we describe them in more detail below, as a separate trend.
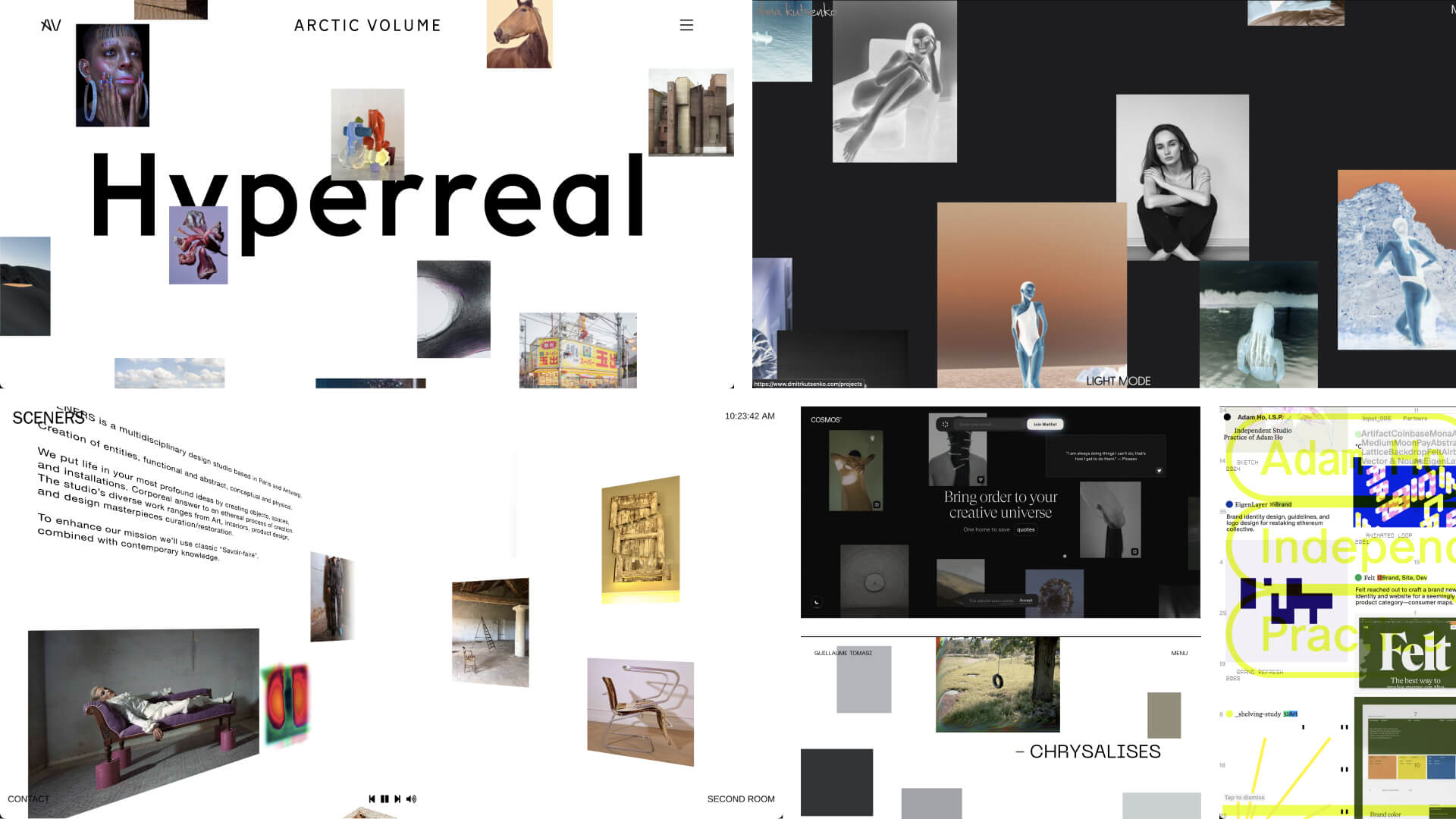
Photo Grids
This UI style might not be as widely discussed as dark mode or brutalism, yet it undoubtedly deserves a special mention on our list. For at least a few years now, we've observed designers experimenting with grid and content layout in fascinating and unique ways, often resulting in even electrifying projects. At first glance, we can see just images scattered across a page. The implemented interactions seem to appear random, merely artistic whims. Indeed, these layouts often contain a significant amount of artistry and visual flair, but as the name suggests, they're grounded in a grid system. There's no rule stating that every website must adhere to a similar layout or that tiles must be of equal size and spaced evenly. Today's layouts and content presentation methods surprise with their form and creativity. However, a closer analysis of how individual images are arranged quickly reveals a pattern, showing they are strategically placed on a grid, everything aligned and thoughtfully considered.

The primary goal of utilizing this style is to present one's projects, photographs, products, or simply what one wishes to showcase intriguingly. This style is often seen on design agency websites, e-commerce platforms (like clothing stores), architects' and photographers' websites, as well as for showcasing physical products (such as a ceramics collection).
Beyond unconventional content presentation, this approach often tells a story, builds a brand, and ensures the viewer is enchanted by both the photo grid and its contents.
It's also crucial that all images are visually cohesive and appropriately prepared, as they form the basis of the entire layout.
The style is particularly gracious because the ways to present and arrange content on the grid are nearly endless. Moreover, we can add a bunch of different interactions (like hover, click, or scroll effects) that enhance the whole experience even more. Designing the hero section in this manner can create an excellent first impression. Despite an initial impression of scattered content, everything harmoniously coexists, with nothing feeling visually out of place or uncomfortable. It simply works!
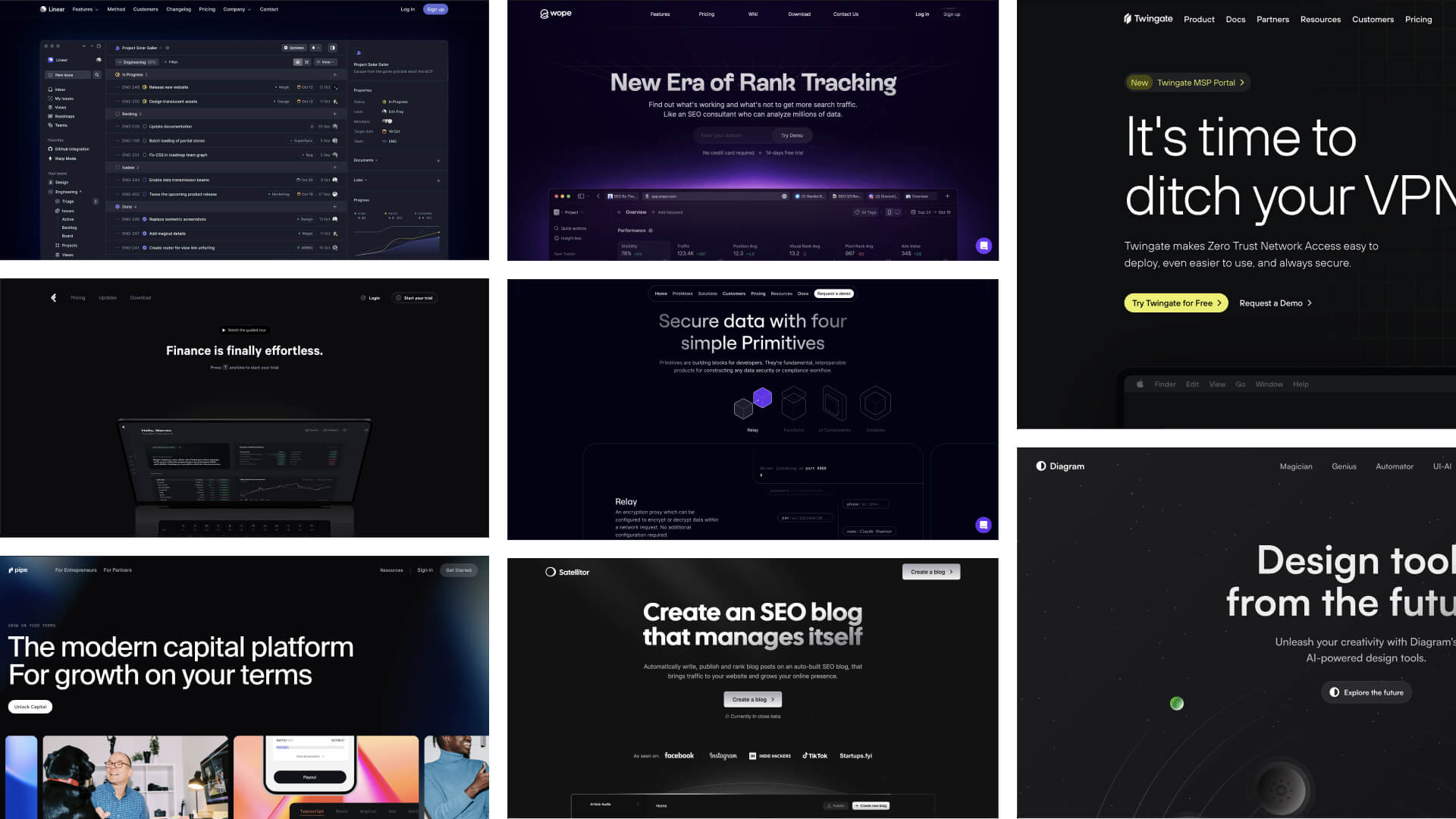
Monochrome Design
For many, "Dark Mode" might be the more familiar term. In essence, it's about designing with a focus on dark color schemes. Nowadays, the background doesn't have to be just dark gray or black. Many designs incorporate various accents, gradients, glows, illuminated interactions, etc.
Dark mode is not a new concept but has recently experienced a true renaissance. There's been a surge in fantastic projects and products with websites that dazzle with their design. Creators play with dark colors, introducing transparency, highlights, subtle micro-interactions, and additional accent colors, proving the popularity of this style is well-founded.

A while ago, Linear made its mark on the market. The company showcased a website that now serves as a benchmark for designing in dark mode. The website looks really good, and many designers are emulating its style, further popularizing the trend.
Besides Linear's website, there have been several other noteworthy projects recently that have made an impact and also become a significant source of UI inspiration. For example, the Twingate website or the Diagram project, which should be recognizable in the design world.
Beyond just looking good and giving the website a professional vibe, dark mode is also easy on the eyes and makes content consumption effortless.
Perhaps your next project will be inspired by this style?
Neubrutalism
Neubrutalism is a fancy term for the trend that is a next stage of the raw and overwhelming brutalism style. It's also a pretty good reflection of the Y2K hype. We are ready to claim that neubrutalism is somewhere in the middle. It's a return to simplicity, functionality, and minimalism but with a bold twist. This style is all about creating impactful layouts using stark colors, sharp lines, and geometric shapes. It's a fusion of old and new, drawing inspiration from the raw, unfinished materials of brutalist architecture and updating it with modern design principles. The core of neubrutalism lies in its uncomplicated layouts, uncluttered spaces, and modern typography, all brought to life with bright, contrasting colors and flat illustrations.

This trend is more than a nostalgic nod to the architectural brutalism of the 1950s or the colorful vibrancy of pop art. It represents a modern, minimalistic look that emphasizes functionality and user experience (UX) through simple yet bold forms. Neubrutalism has become a popular choice for designers wanting to make their projects stand out. It's particularly effective for showcasing products and services in a distinctive way that captures attention and engages viewers.
The style encourages creativity, offering a unique way to express a brand's identity and spirit. With its emphasis on simplicity and impactful visual elements, neubrutalism can help your project make a lasting impression, whether you're looking to present your work in a new light or tell a captivating story through your website's design.
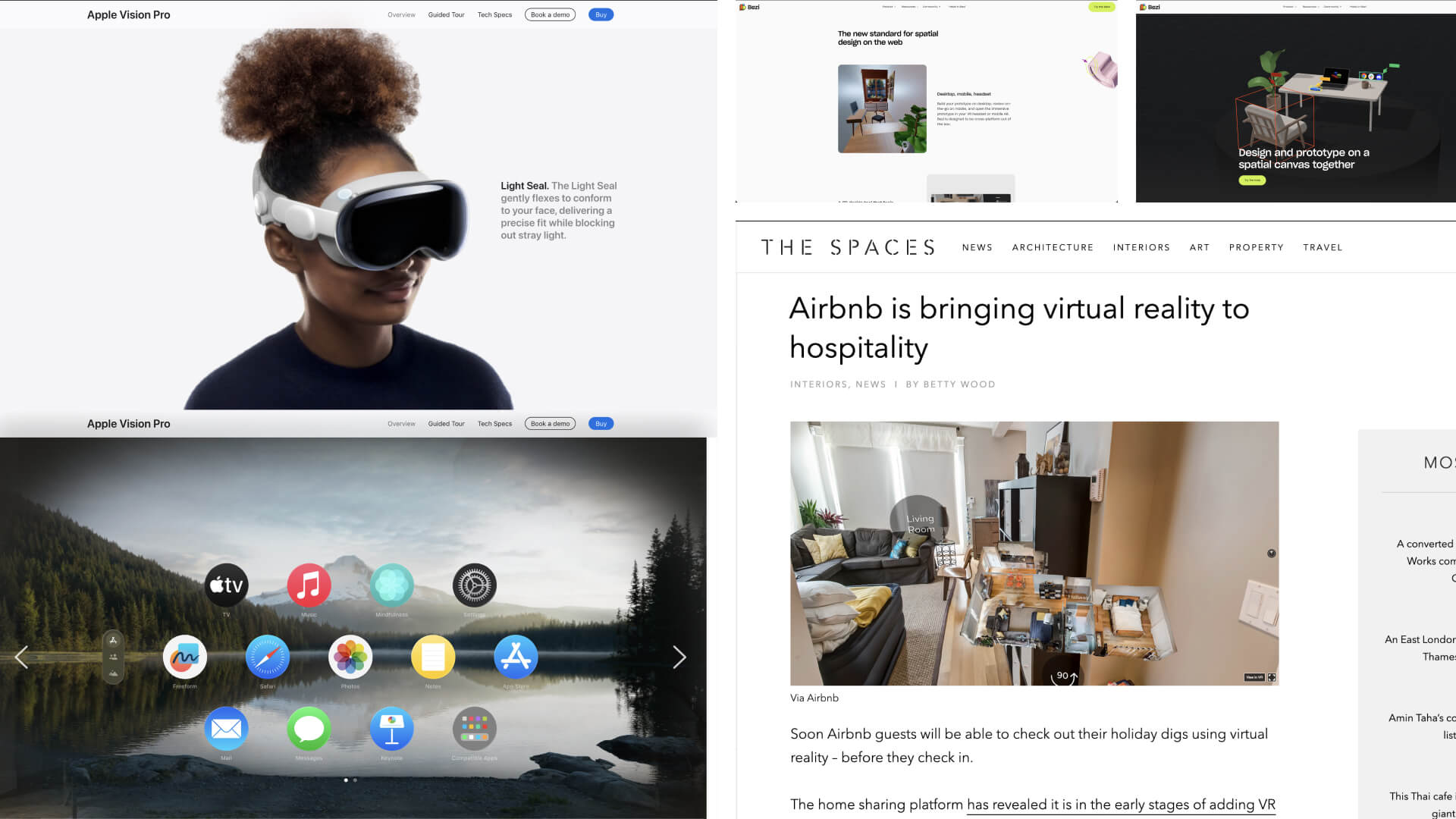
Spacial Design
This year is the year when Apple releases its Apple Vision Pro device. Of course, the hype started last year when Apple presented its new product at the WWDC23 conference. There was a lot of speculation, discussion, and the Internet was flooded with conceptual designs tailored to Apple's glasses. However, this year we are dealing with the official premiere, so it is easy to guess that the discussions and buzz around spatial design will return with a vengeance.

What exactly are Apple Vision Pro? To put it simply, these are virtual reality (VR) glasses. However, to be more precise, it is actually an advanced device with cameras, sensors, microphones, a powerful M2 processor and the new R1 chip and, above all, two built-in ultra-high resolution displays that, when combined, create one 4K screen with 23 million pixels that can generate an image up to 1200” wide. We can therefore use our favorite applications, serve online, watch movies or make video calls on a screen placed in a physical space.
However, this is not completely new when it comes to the VR market. Similar devices have been appearing for many years, and VR is used, for example, to eliminate cognitive disorders, treat concentration, present real estate projects, in games and a whole host of other things. Nevertheless, this year will certainly be significant, because it is Apple that will make its contribution and do it in its own spectacular style, giving the impression that their glasses are the most advanced and simply the best. Whether this is actually the case, we do not know, but it is almost certain that we will experience more and more VR projects. We are curious whether the premiere from Apple will be the impetus that will finally popularize VR technology among consumers.
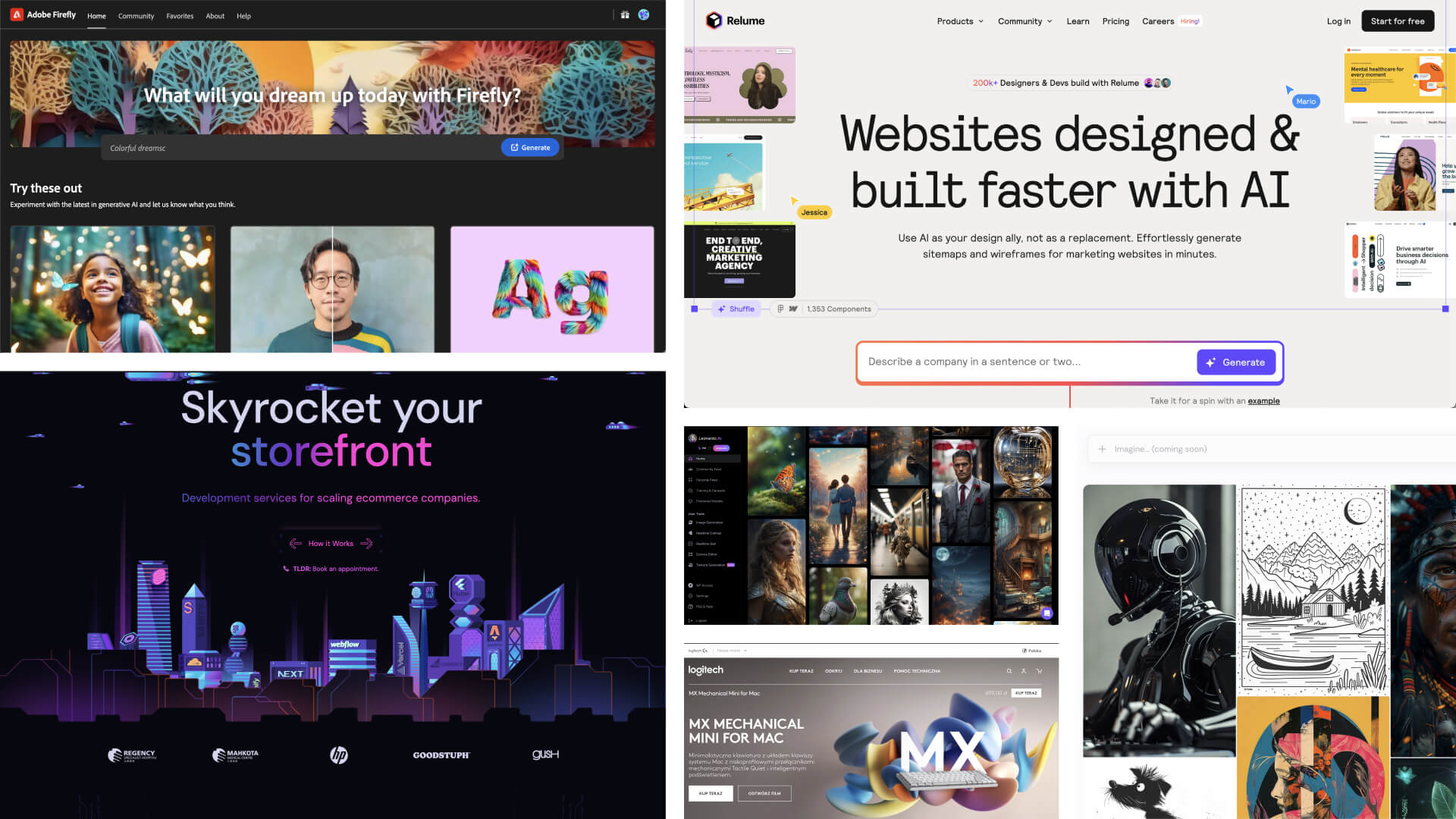
Generative AI
This article would certainly be incomplete if we did not mention probably the biggest trend of the last several months, namely the use of AI algorithms.
ChatGPT, Midjourney (currently in version V6), Adobe Firefly and several other popular tools have introduced a new approach to how we work and what our projects ultimately look like. From a visual perspective, it is primarily the generation of images that deserves a lot of attention. The quality and realism offered by Midjourney or DALL-E 3 are really great and we are not surprised that people fell in love with working with prompts, creating visual gems. If you want to learn more about AI tools that are worth testing, please take a look at one of our previous articles: read about AI tools

However, Generative AI is not only about images, it is also about generating text content, generating diagrams and design concepts (e.g. using the Relume tool), generating reports and summaries based on the entered data, and recently also generating videos or animations using simple text prompts.
Perhaps the first boom in these tools has already passed, but for sure another solution that will attract the attention of creators will soon appear on the market. And even if nothing like this happens, the number of applications and projects using generative AI is so large that it will certainly be a trend both this year and in the next few years.
As you can see, the industry is not idle and a lot is going on. The trends presented above are, in our opinion, only the most interesting, selectively picked ones. In general, there are many more concepts and styles that we can experience in the digital space. In some industries, one style shines through more than another, and that's okay too.
Trends are cool and it's worth keeping an eye on the pulse to know what direction our industry is heading and what's triumphing now, but let's not forget that trends pass and come back. They are often the result of some, as it later turns out, completely insignificant impulse. Therefore, first of all, let us approach it with caution and distance. We should first address our actual needs, which, as it often emerges, are completely different from what is currently on top.






.svg)













